自白
首先,这系列鸽了挺久的,最近也确实学业的问题,因为最近要操办出国的签证手续、学费,各种事项,自己都很久没上博客了,在此以表歉意!
技术栈
首先就是技术栈选择,看我博客的人应该大多数都是比我强很多的大佬,我的博客也只是作为学习经历的日志,并不能作为教程或是参考,还请各位前辈指点。因为这一次的工期较紧,我们直接选择了uniapp作为小程序的前端框架开发。
uni-app

uniapp这个东西,说强也强,夸了这么多端,说拉胯也拉胯,包括IDE的bug奇多,UI框架bug等。 具体不多说了,百度都能找得到相关介绍。
uniapp最方便的就是用的 Vue 技术栈,mvvm 的思想在近几年的前端中很流行,前端三大框架 Vue / React / Augular。在App开发中,双向绑定数据流极大提升效率。

实际开发体验中,我和伙伴一直认为uniapp做小程序开发合适,App还是欠缺,尤其是原生交互,当然也可能是我们知识还是欠缺,想做App开发还是要会原生。
uview-ui
uniapp生态中,最著名的ui组件库就是uview了,一个在深圳的团队开发的,最初是一个人,现在成立了公司。
这个框架对于电商(地址编辑、个人信息、购物车)支持良好,还支持社交App的许多组件。
布局
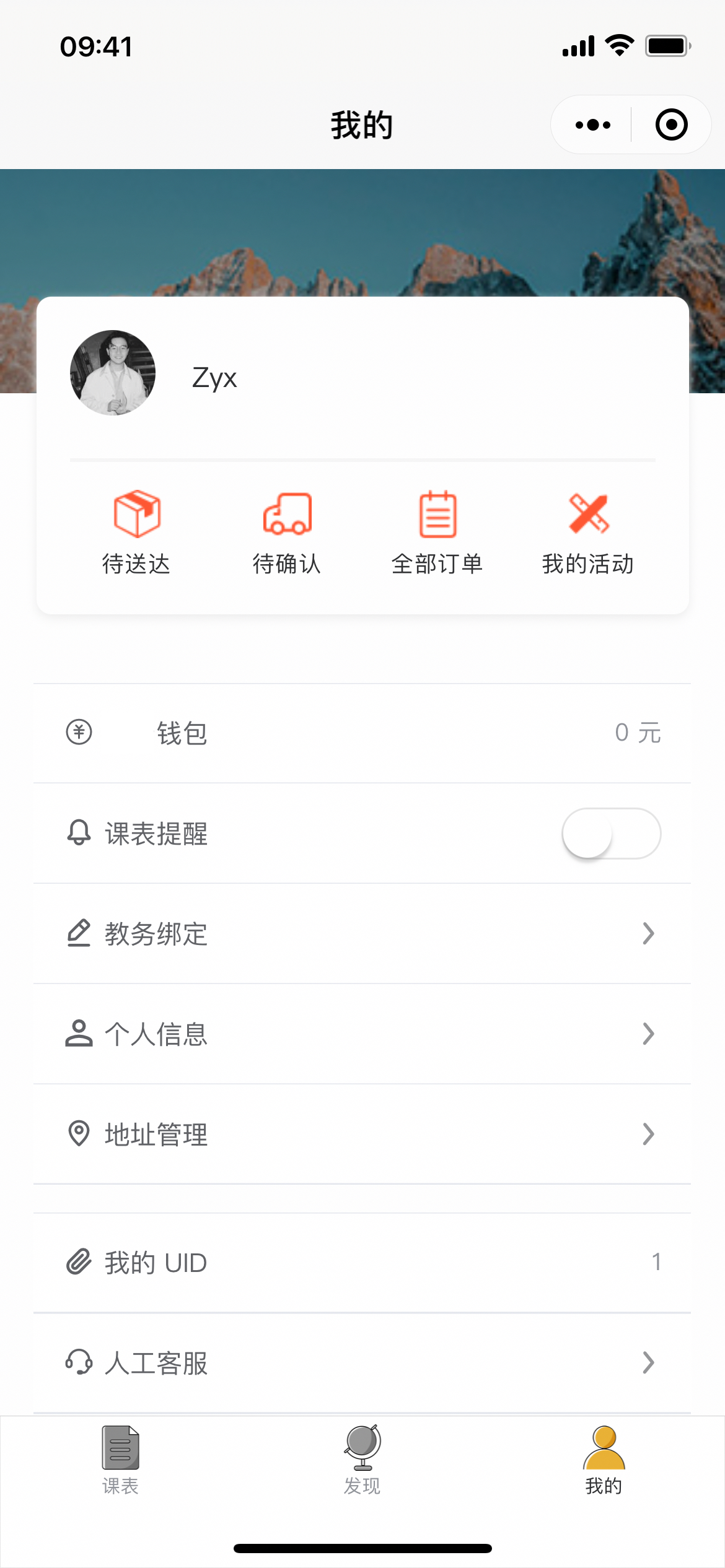
商业项目,关键信息都已打码

首页,主要用到的都是flex

个人中心页面,直接用 uview 的列表,很方便。